一款基于springboot+vue的图书管理系统

大家好,这里是程序猿代码之路!在数字化时代背景下,图书馆的管理模式正逐渐从传统的手工操作转变为信息化管理。为实现图书的有效管理和提高用户借阅体验,今天就给大家介绍一款基于SpringBoot+Vue前后端分离的图书管理系统。该系统不仅为图书馆管理员提供了高效的图书管理功能,也为用户提供了便捷的图书借阅服务。
一、项目介绍
随着科技的发展和数字化进程的加快,传统图书馆面临着转型升级的需求。基于SpringBoot+Vue的图书管理系统旨在通过信息化手段,提高图书馆的运营效率,改善用户的借阅体验,实现资源的最大化利用。
用户端功能
- 登录注册注销:用户通过邮箱或手机号进行注册,填写必要信息后即可登录。登录后,用户可以随时注销账户。
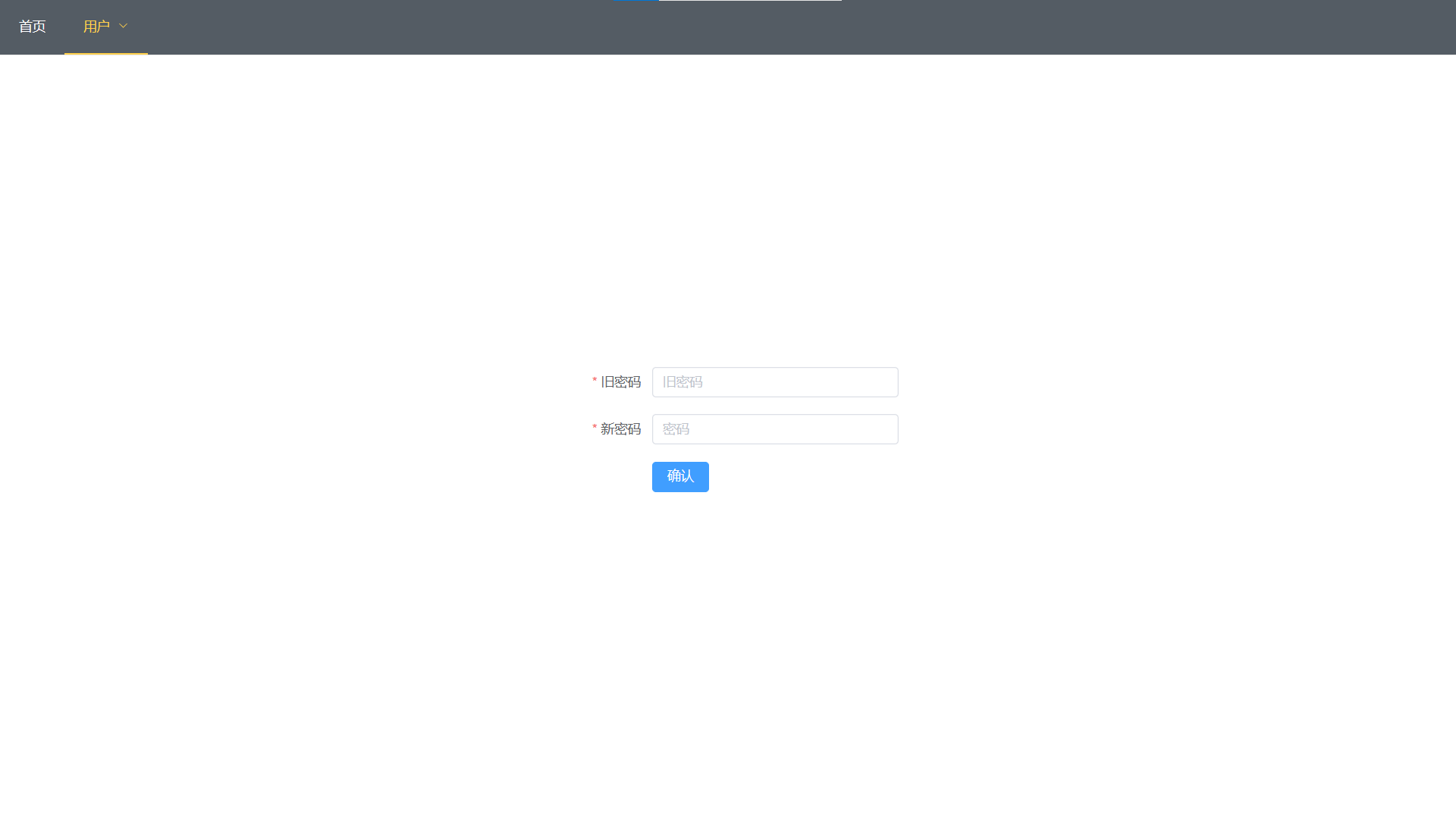
- 修改密码:用户在个人中心可以修改登录密码,确保账户安全。
- 用户信息查看与修改:用户可以查看自己的注册信息,并进行修改,如更换头像、邮箱或手机号。
- 访问图书列表:查看当前可用的所有图书信息,包括书名、作者、出版社等。
- 查看图书信息:点击图书,可以查看详细信息,如内容简介、库存数量等。
- 借阅图书:用户选择心仪的图书进行借阅,系统自动记录借阅信息。
- 归还图书:用户在规定时间内归还图书,系统更新图书状态。
- 查看已借图书:用户可以查看自己当前已借的图书及借阅时间。
管理端功能
- 登录注册注销:管理员通过专属入口登录后台管理系统。
- 修改密码:管理员可以在个人中心修改密码,保障账户安全。
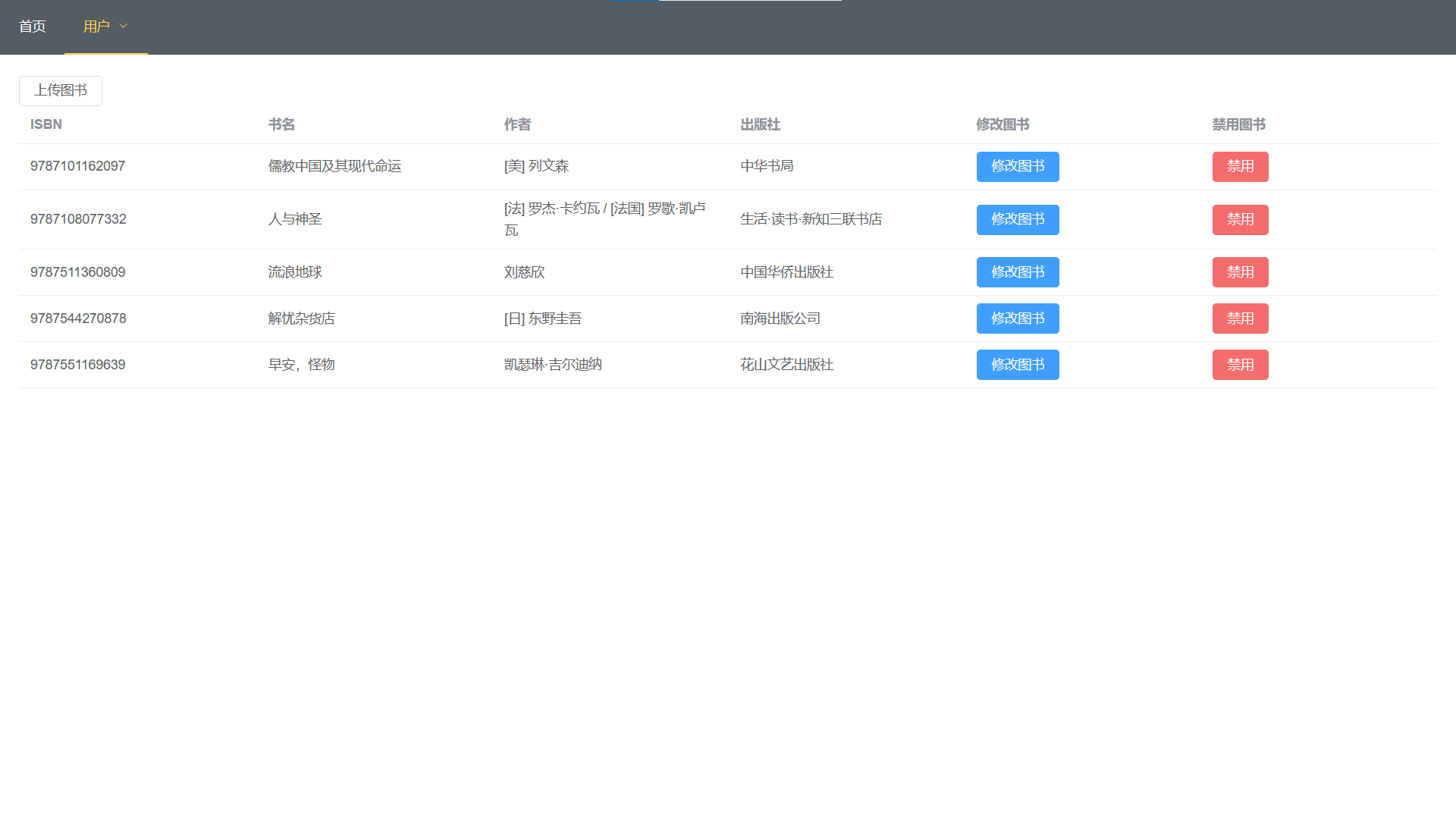
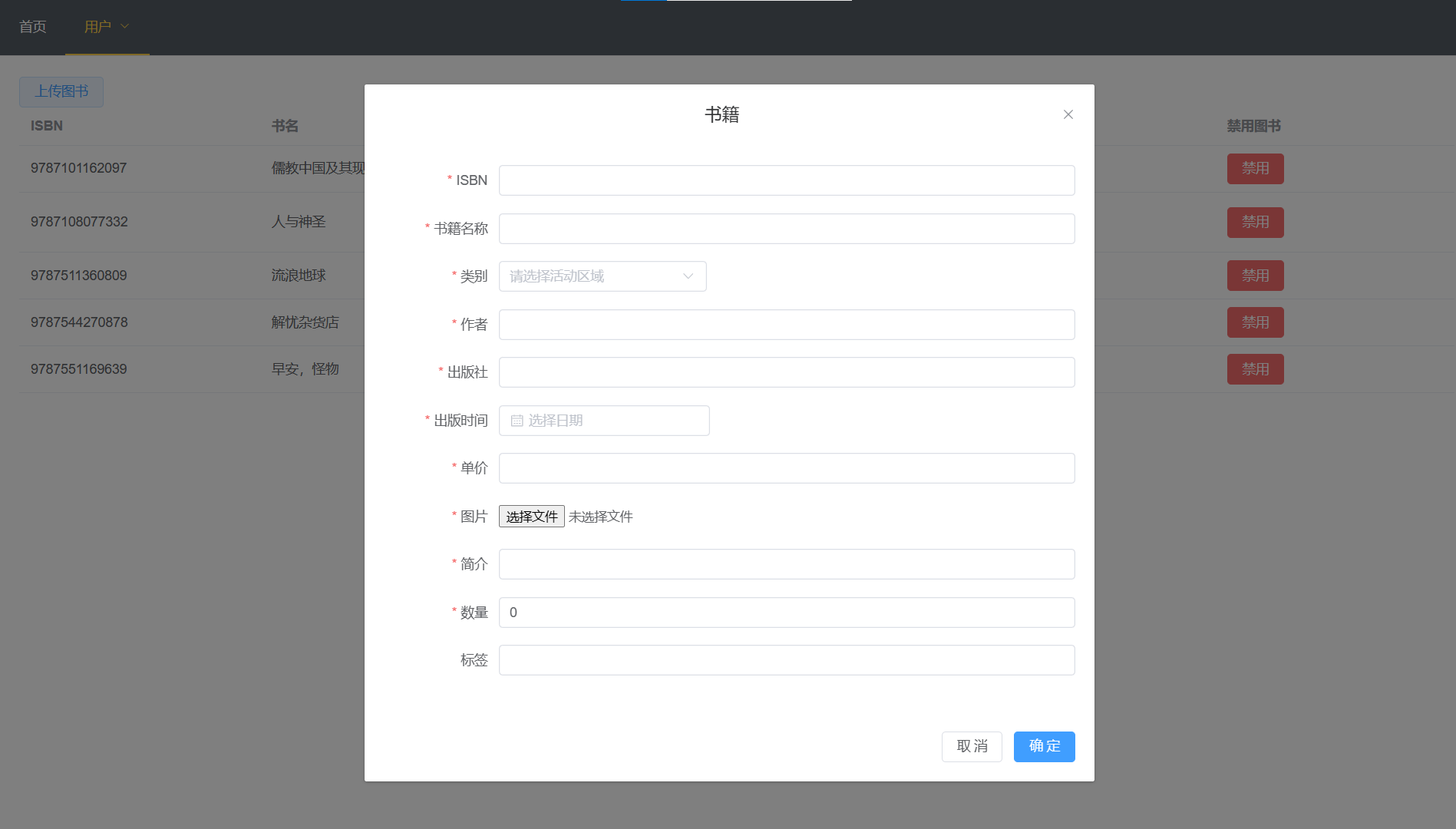
- 上传图书:管理员可以上传新图书的信息,包括书名、作者、ISBN编号等。
- 查询图书:管理员可以查看所有图书的信息,并进行搜索。
- 图书状态管理:管理员可以更新图书的状态,如在库、借出或遗失。
- 修改图书信息:对于信息变更或录入错误的图书,管理员有权修改其信息。
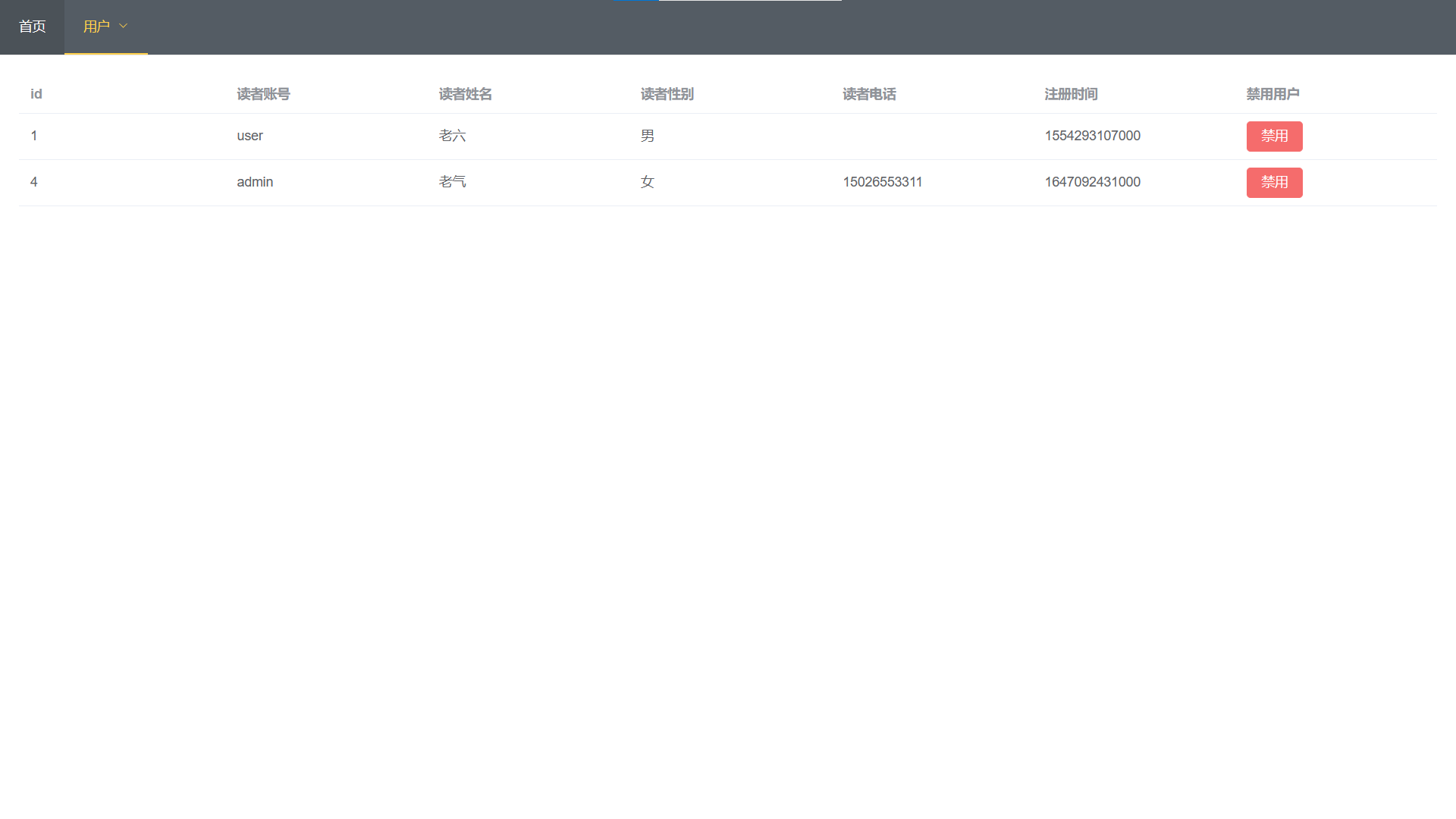
- 查询用户:管理员可以查看用户的基本信息及借阅记录。
- 封禁解封用户:对于违规用户,管理员有权进行封禁或解封操作。
二、项目技术栈
后端
采用Java语言搭配Spring Boot框架,利用其微服务架构和自动配置的特性,快速搭建企业级应用。Data JPA作为持久层框架,简化数据库操作。
前端
使用Vue3结合TypeScript进行开发,Element Plus作为UI组件库,提升界面的美观性和交互性。
三、项目运行步骤
拿到资料解压后得到如下源码。

后端启动
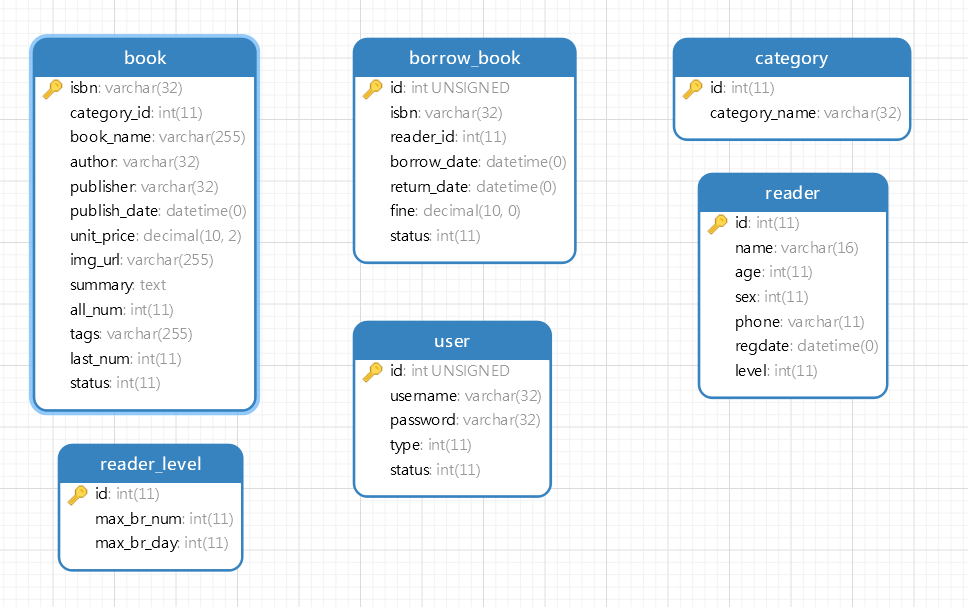
在数据库中新建book_store_2022数据库,然后导入book_store_2022.sql文件。得到如下表:

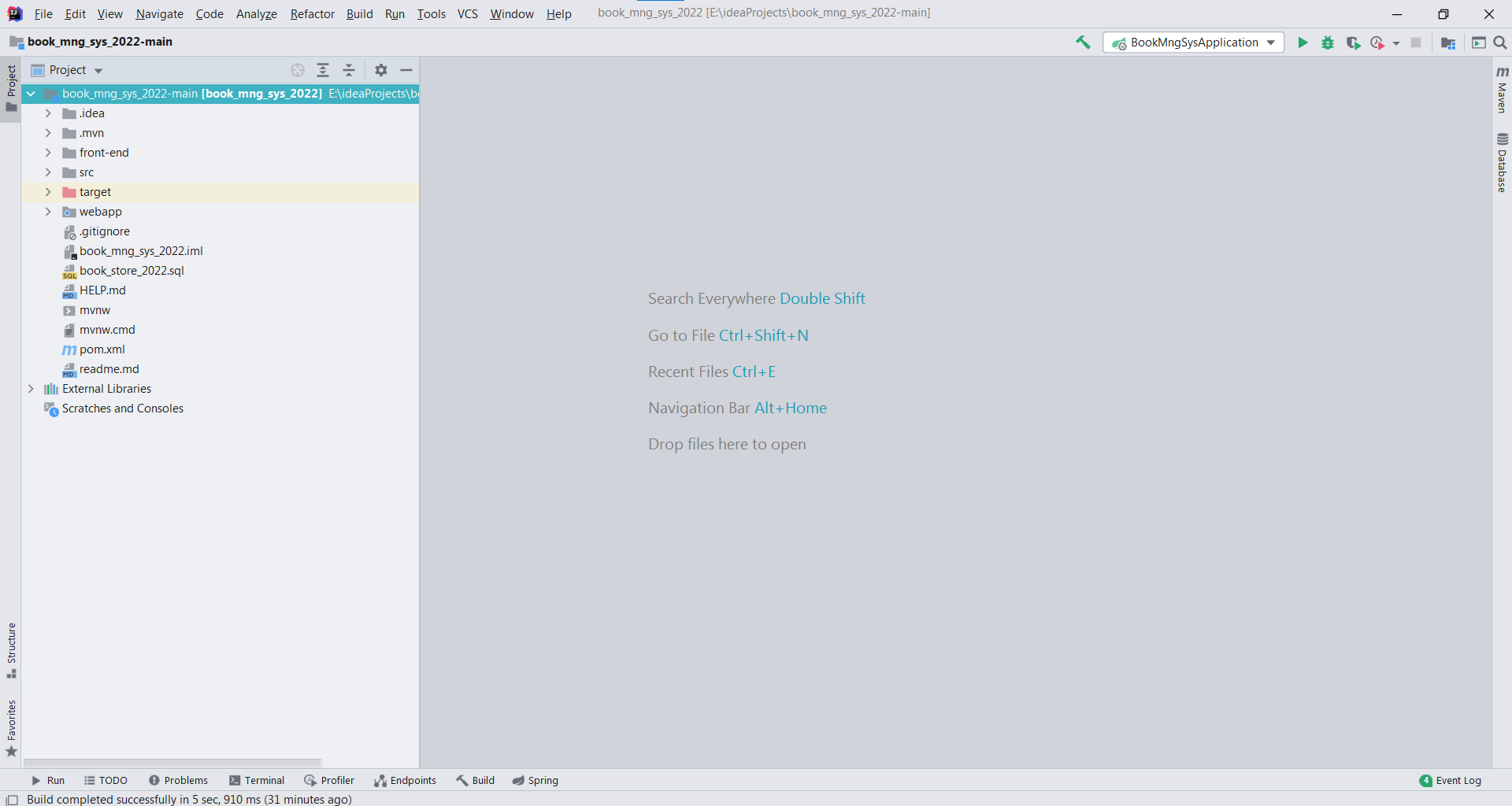
将文件夹导入Idea中如下:

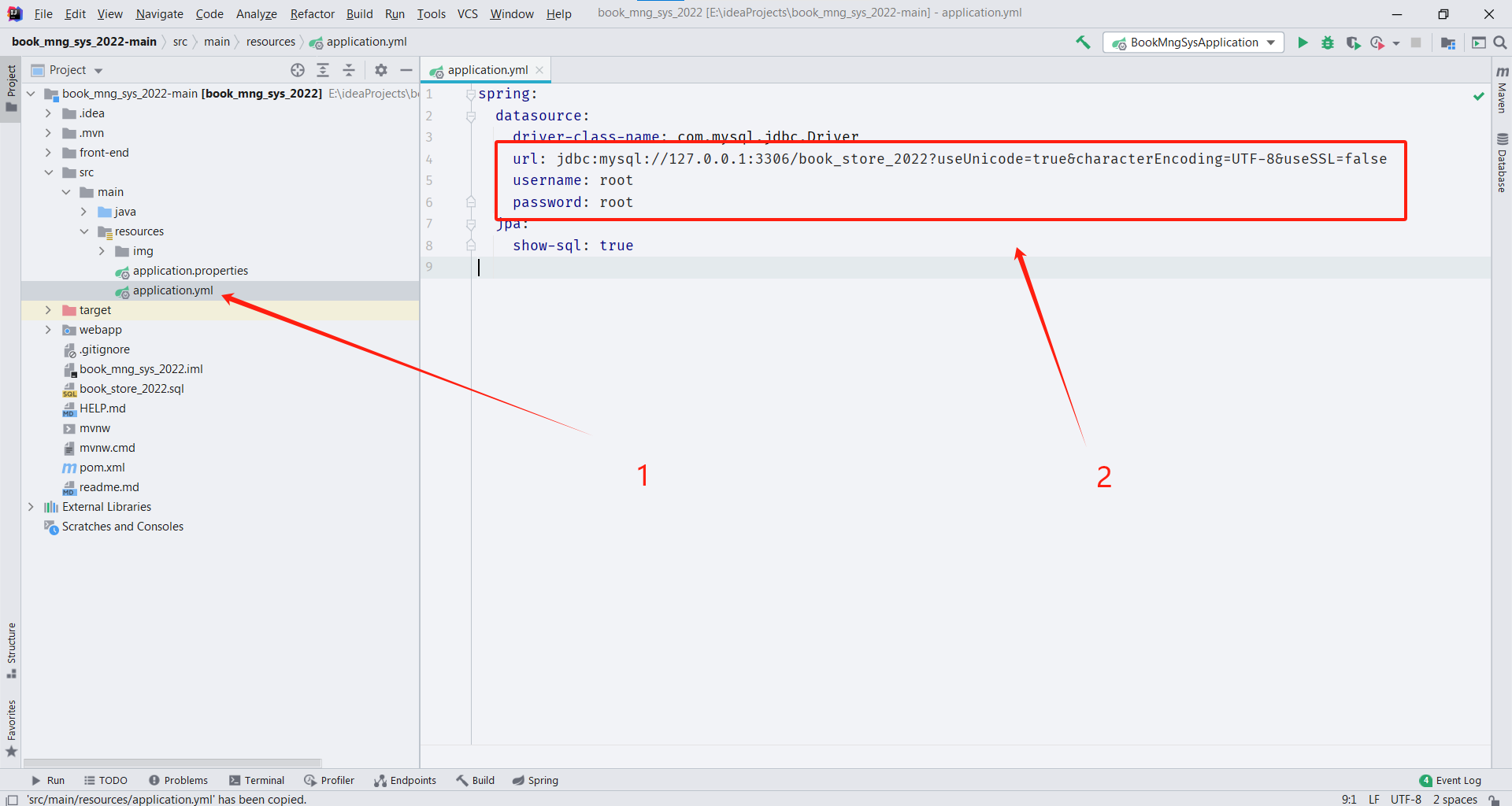
打开src/main/resources/application.yml文件修改数据库配置相关:

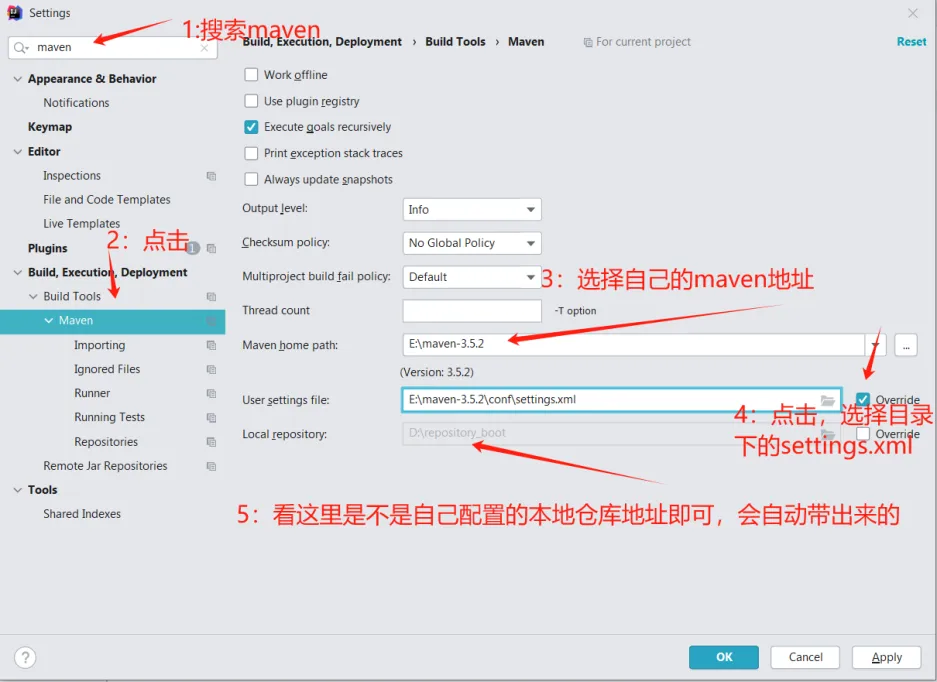
接下来咱们进入设置settings配置maven。如下

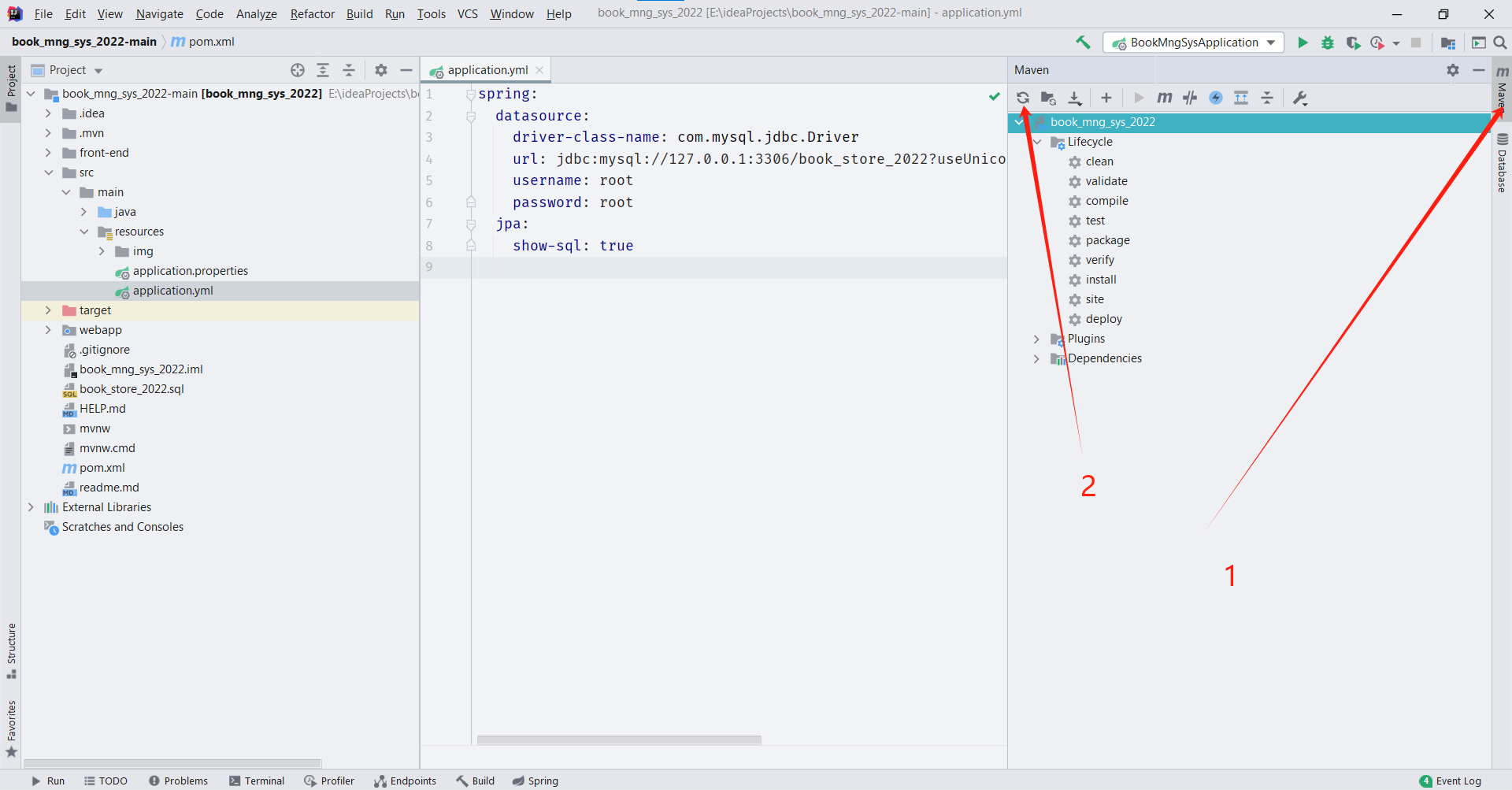
配置好了大家可以重新刷新一下maven即可,然后等待加载即可,如下所示:

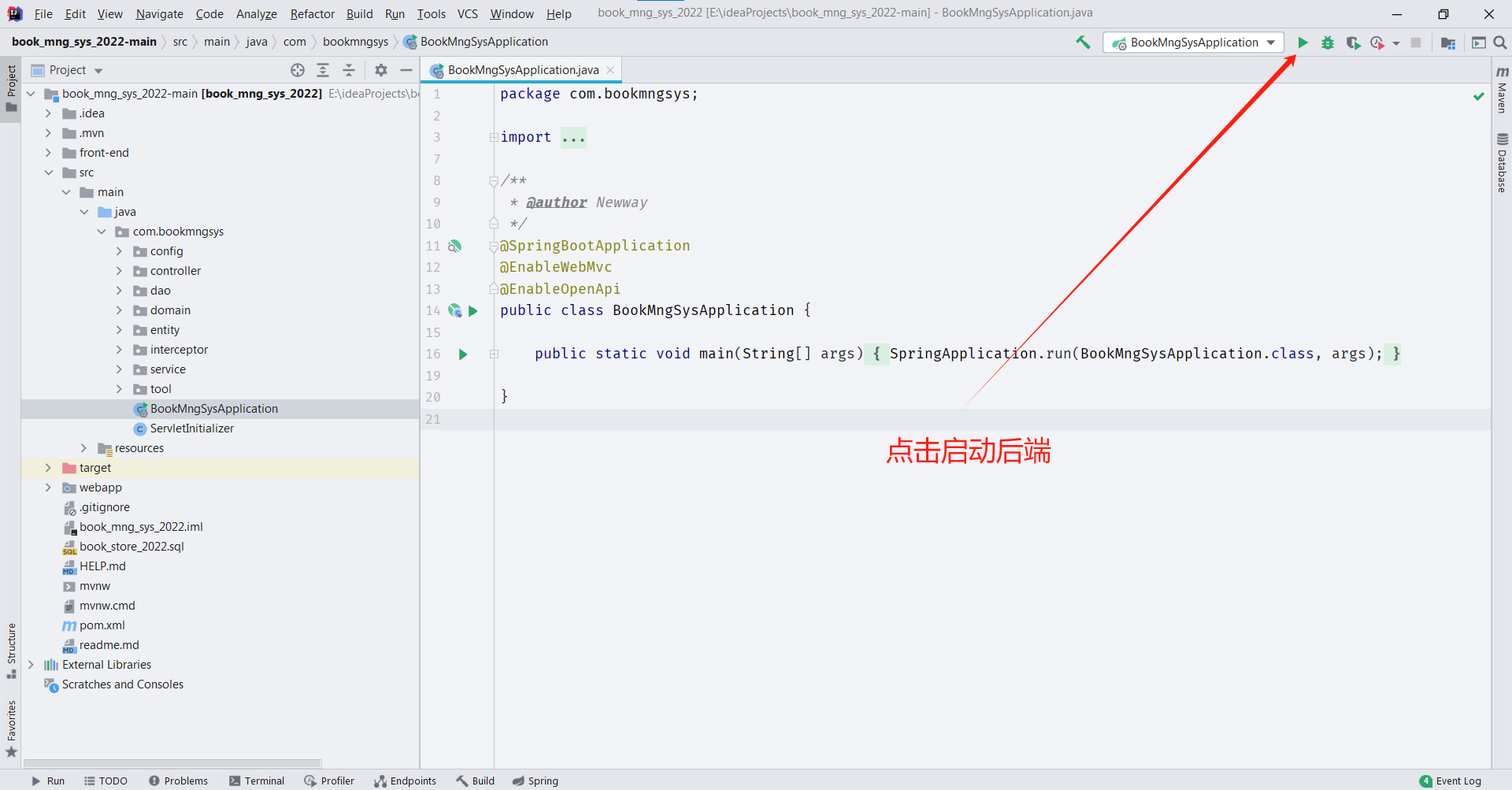
接下来启动项目即可

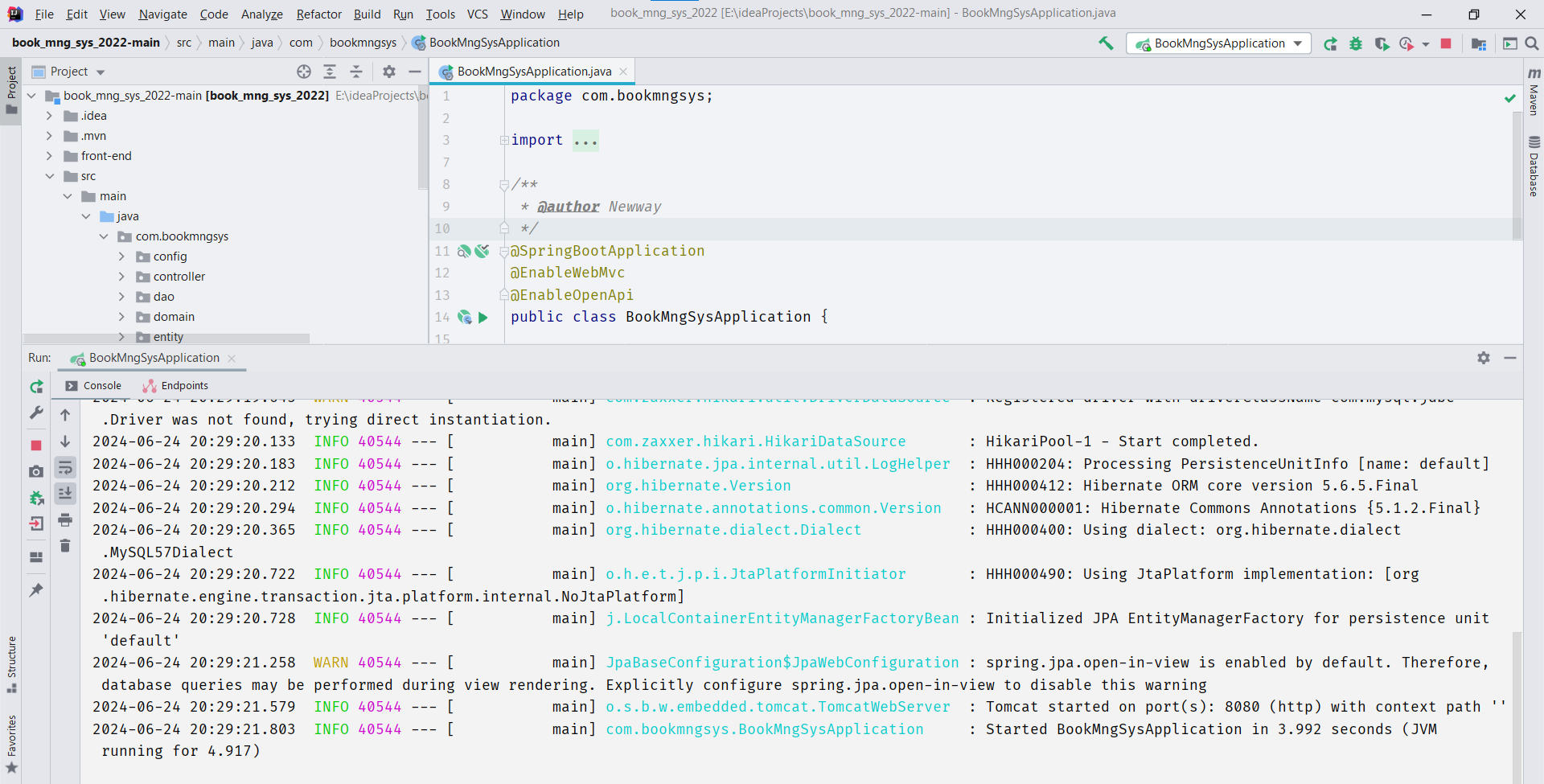
如下,启动成功!无报错!

前端启动
接下来教大家如何运行前端,我接下来的步骤的前提都是建立在前端环境已经搭好的前提下,如已经安装node啥的这些.我就懒得换编译工具了,同样也用Idea来进行运行了,当然了,大家可以用VSCode或者HbuilderX同样可以运行Vue项目的
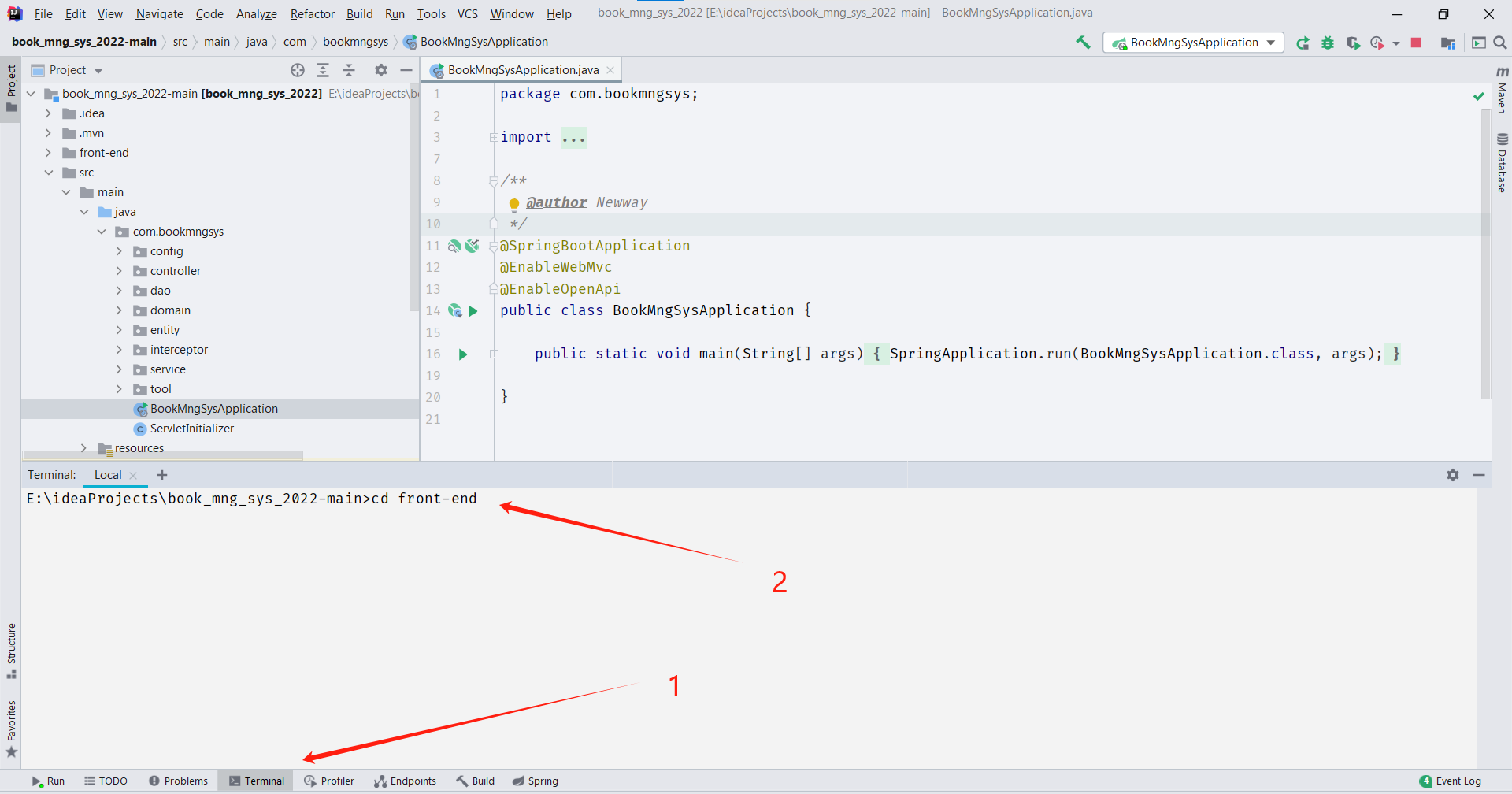
打开终端输入cd front-end如下进入前端源码文件夹。

然后输入以下代码进行安装依赖:
npm install安装依赖成功之后就可以启动项目了
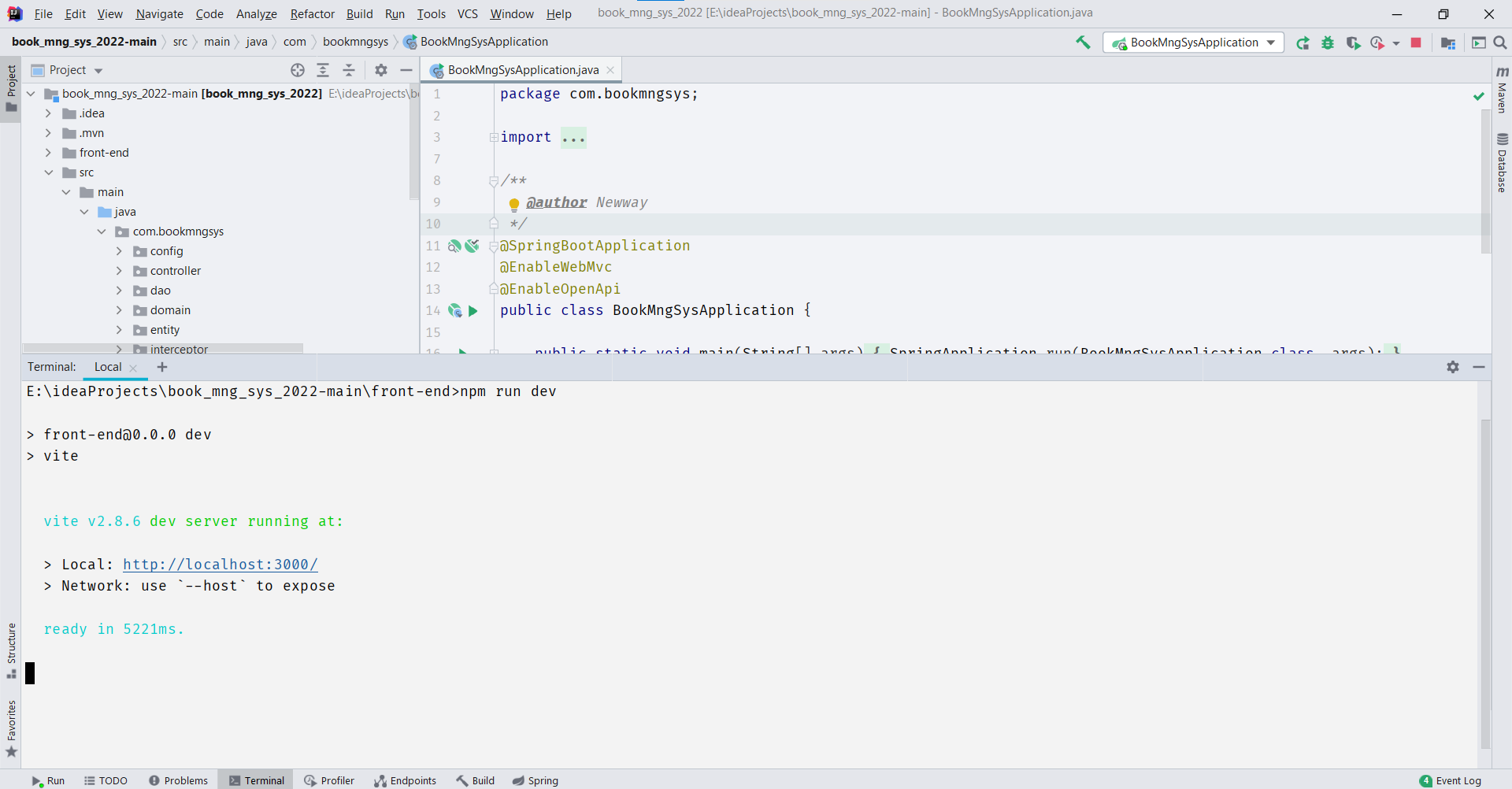
npm run dev启动成功

-
地址如下:
-
用户测试
-
账号:user
-
密码:123456
-
-
管理员测试
-
账号:admin
-
密码:123456
-
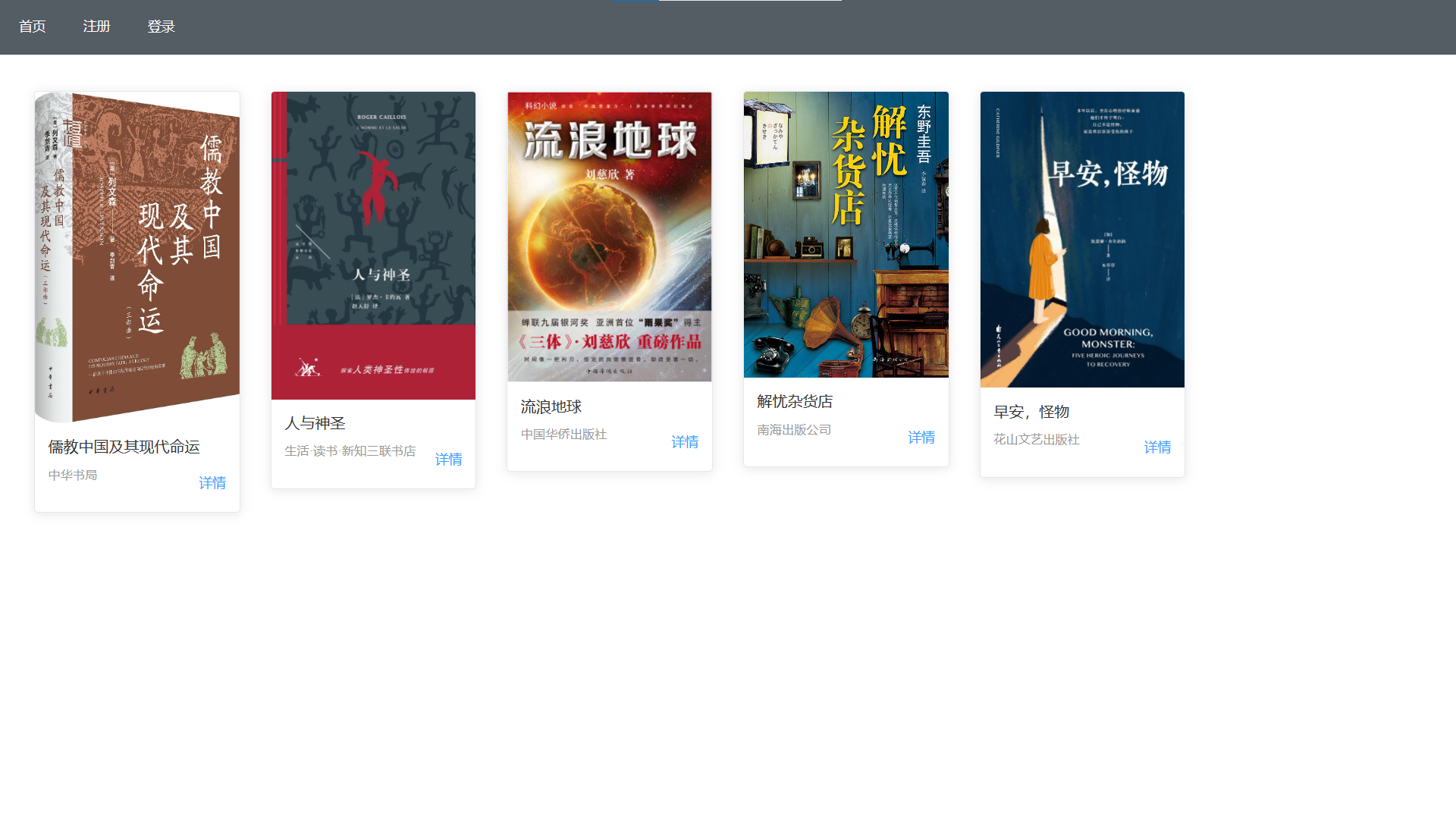
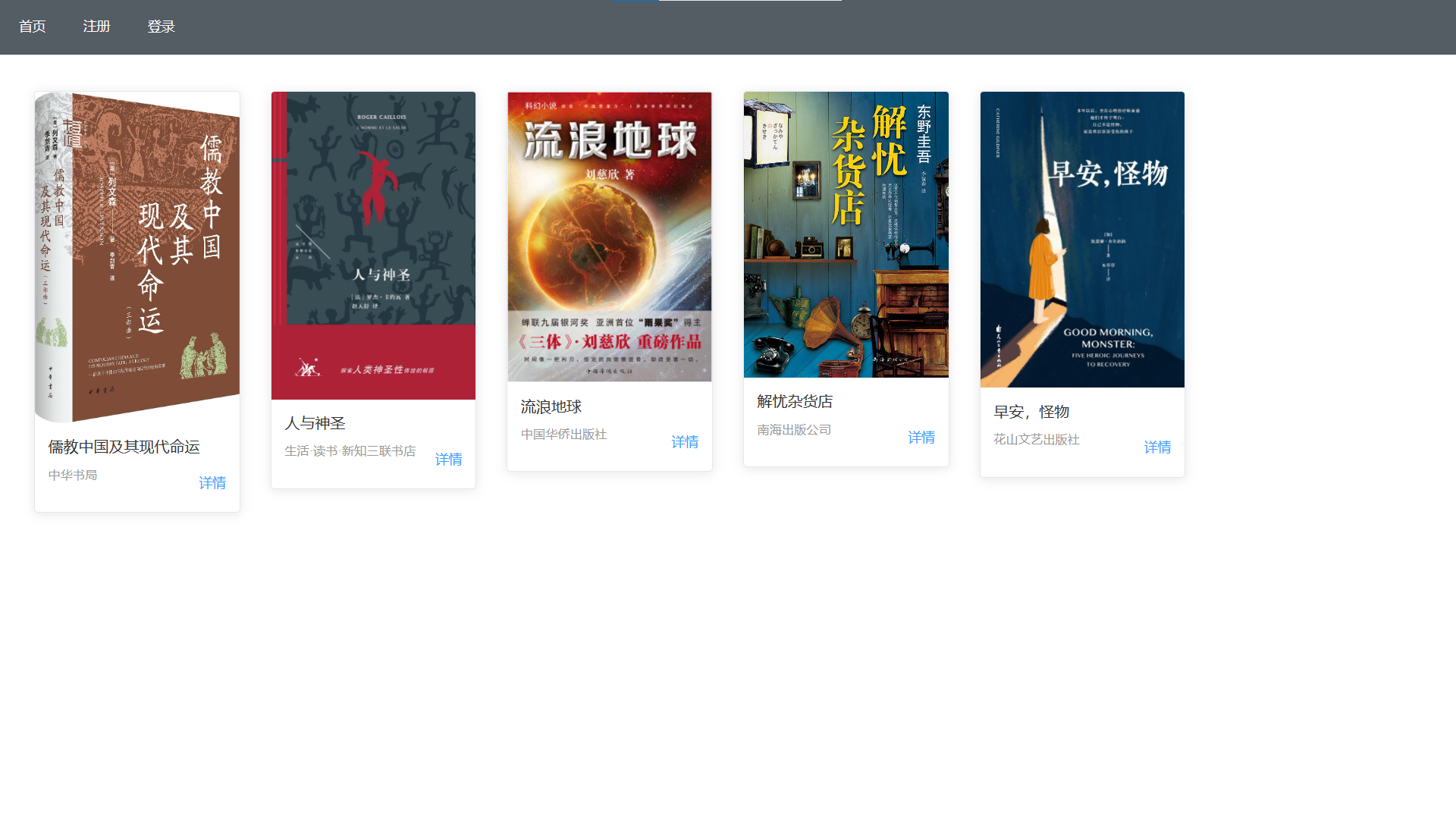
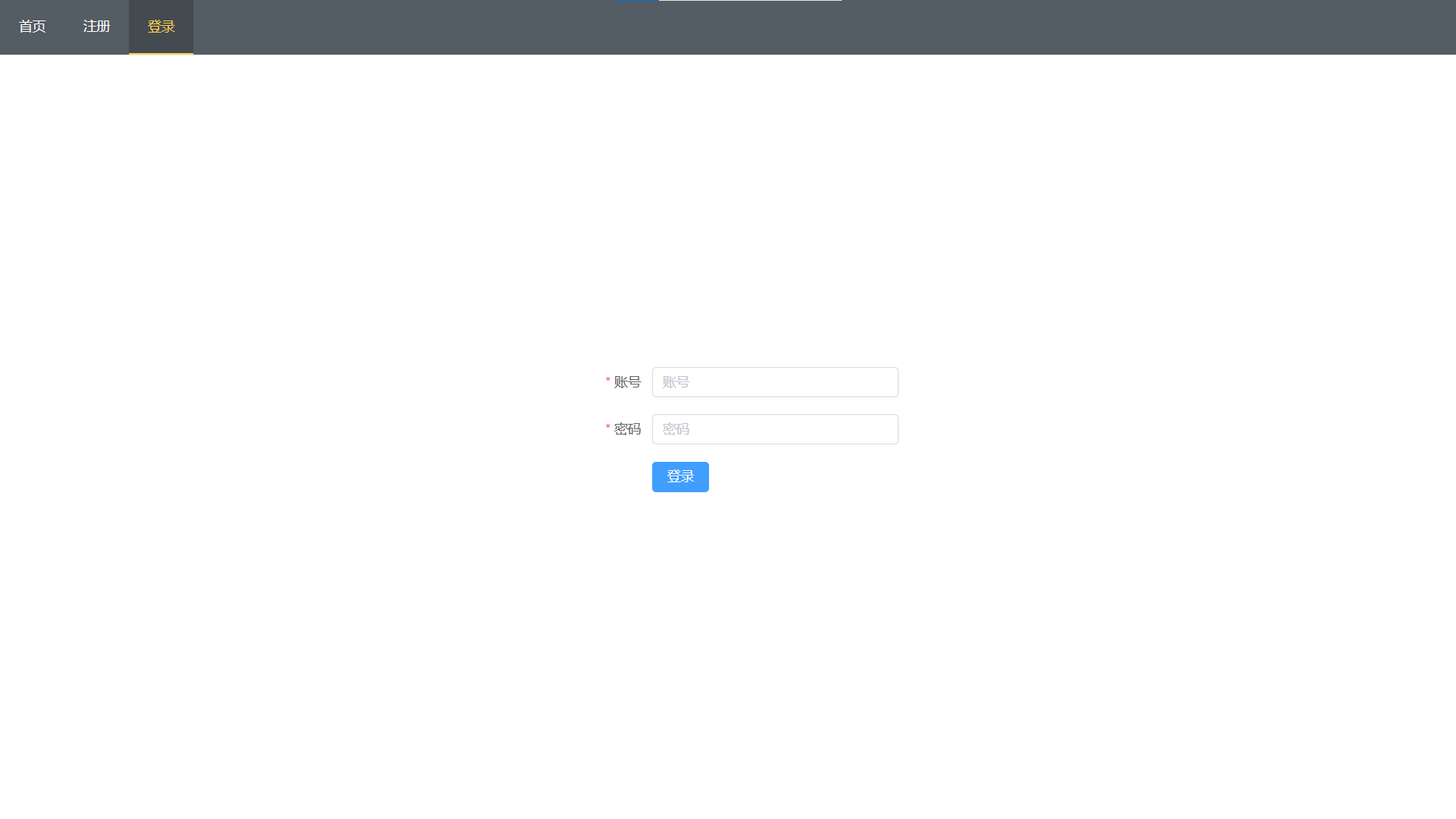
四、项目演示








其它的就不展示了,大家有兴趣的话可以自己去下载源码来运行看看。

关注公众号之后点击全部资料可进入小程序中点击开源项目—>Java中编号【17-SpringBoot图书管理】长按即可复制链接获取。还有更多项目源码等待你的发现!!
总结
基于Spring Boot的图书管理系统,通过整合现代Web技术和合理的系统设计,为图书馆提供了一个高效、安全、易用的信息化管理平台。它不仅提高了图书管理的效率,还改善了用户的借阅体验。未来,我们将继续优化系统功能,引入更多智能化元素,如智能推荐、语音搜索等,不断提升系统的智能化水平和用户体验。
如若大家想了解更多相关知识,请关注我,一名有故事的程序猿!!创作不易,都是自己一步一步去找并且总结的项目,麻烦大家给个关注和赞,最后感谢您的阅读,希望本文对您有所帮助!如有任何疑问或建议,请随时留言交流。